Bluetooth for Web
⚠️ Requires: Neurosity OS v16+, to be released in January 2023
Not all browsers support Web Bluetooth. You can refer to browser-specific support here.
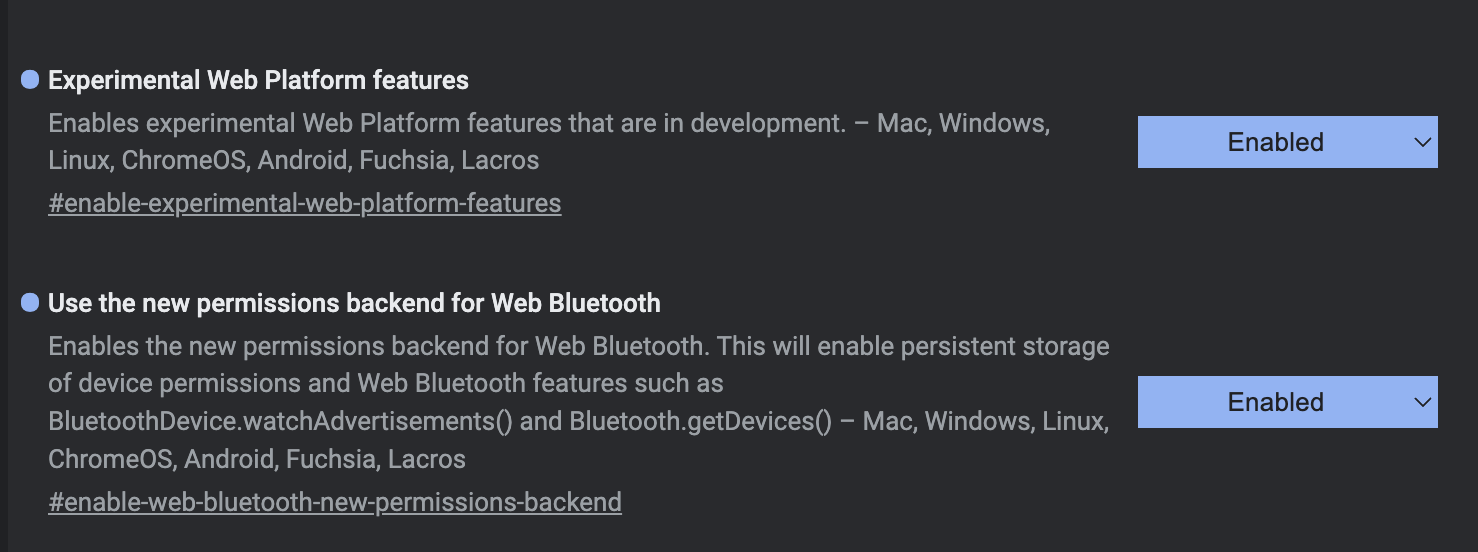
Additionally, there are some Browser Bluetooth flags that need to be enabled:

chrome://flags/#enable-experimental-web-platform-features
Before
import { Neurosity } from "@neurosity/sdk";
export const neurosity = new Neurosity({
autoSelectDevice: true
});
After
import { Neurosity, WebBluetoothTransport } from "@neurosity/sdk";
export const neurosity = new Neurosity({
autoSelectDevice: true,
bluetoothTransport: new WebBluetoothTransport(),
streamingMode: "bluetooth-with-wifi-fallback"
});
When using Bluetooth, there are 2 streaming modes you can choose from:
wifi-with-bluetooth-fallbackbluetooth-with-wifi-fallback
Bluetooth Connection State
const { bluetooth } = neurosity;
bluetooth.connection().subscribe((connection) => {
console.log(`Bluetooth connected is ${connection}`);
});
The following connection states are possible:
enum BLUETOOTH_CONNECTION {
SCANNING = "scanning",
CONNECTED = "connected",
CONNECTING = "connecting",
DISCONNECTING = "disconnecting",
DISCONNECTED = "disconnected"
}
Auto Connect
By default, the Web Bluetooth transport will attempt to auto connect to the selected device. To disable this behavior, set the autoConnect transport option to false:
import { Neurosity, WebBluetoothTransport } from "@neurosity/sdk";
export const neurosity = new Neurosity({
autoSelectDevice: true,
bluetoothTransport: new WebBluetoothTransport({
autoConnect: false
}),
streamingMode: "bluetooth-with-wifi-fallback"
});
It is also possible to enable or disable this behavior at runtime:
const { bluetooth } = neurosity;
bluetooth.enableAutoConnect(true);
// or
bluetooth.enableAutoConnect(false);